Websites to Upload Css and Js Files to Import
In this tutorial, I will evidence you manner to build React.js Elevate and Drib File Upload example with Rest API. The React App uses react-dropzone, Axios and Multipart File for making HTTP requests, Bootstrap for progress bar. You lot as well take a brandish list of files' information (with download url).
More Practice:
– React Image Upload with Preview instance
– React Dropzone example: Multiple Files upload with Progress Bar
– React Crud example to consume Web API
– React JWT Authentication (without Redux) example
– React + Redux: JWT Authentication instance
Using Hooks: Drag and Drop File Upload with React Hooks case
Overview
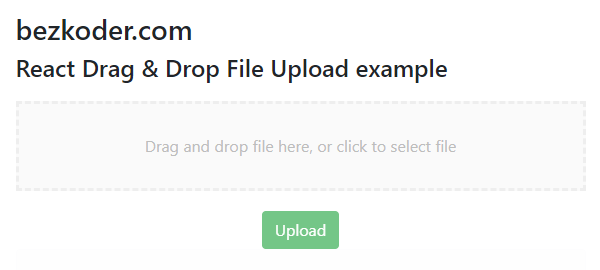
We're gonna create a React Elevate and Drop File upload application in that user tin can:
- elevate file and drop it into Driblet zone
- see the upload process (percentage) with progress bar
- view all uploaded files
- link to download the file when clicking on the file proper noun

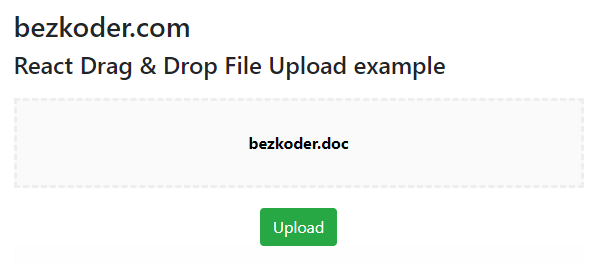
Right after elevate and drop file into the Dropzone:

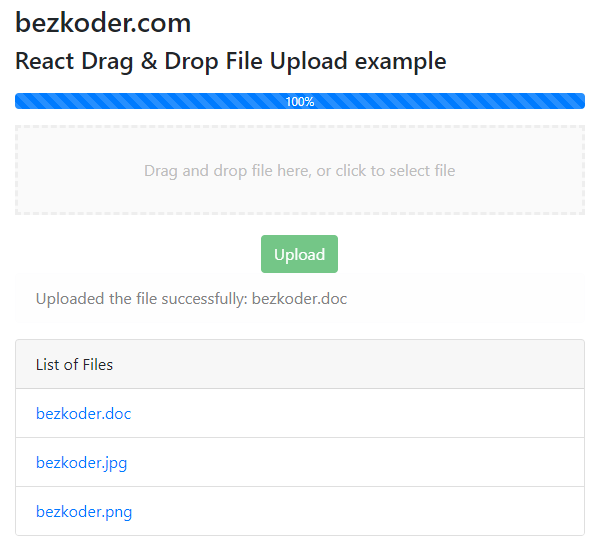
Click on Upload button:

Technology
- React 17/16
- Axios 0.21.four
- react-dropzone eleven.4.0
- Bootstrap 4
Rest API for File Upload & Storage
Here is the API that our React App will work with:
| Methods | Urls | Actions |
|---|---|---|
| POST | /upload | upload a File |
| GET | /files | get List of Files (proper name & url) |
| Get | /files/[filename] | download a File |
You tin can observe how to implement the Rest APIs Server at one of following posts:
– Node.js Express File Upload Rest API example
– Node.js Express File Upload to MongoDB example
– Node.js Limited File Upload to Google Deject Storage example
– Spring Kick Multipart File upload (to static folder) instance
Or: Leap Boot Multipart File upload (to database) instance
React Drag and Driblet File Upload Application
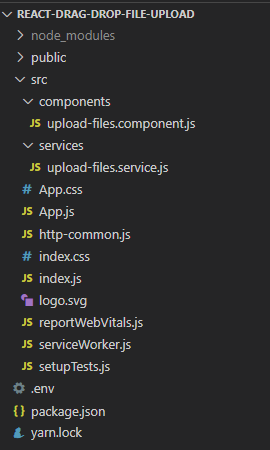
Later building the React.js projection is done, the folder structure will look like this:

Let me explain it briefly.
– upload-files.service provides methods to salvage File and get Files using Axios.
– upload-files.component contains upload dropzone, progress bar, display of listing files with download url.
– App.js is the container that we embed all React components.
– http-common.js initializes Axios with HTTP base Url and headers.
– We configure port for our App in .env
Setup React Drag and Drop File Upload Project
Open cmd at the folder you want to save Project folder, run command:
npx create-react-app react-file-upload
After the procedure is done. We create additional folders and files like the following tree:
public
src
components
upload-files.component.js
services
upload-files.service.js
App.css
App.js
index.js
package.json
Import Bootstrap to React File Upload App
Run command: yarn add [email protected]
Or: npm install [email protected].
Open up src/App.js and modify the lawmaking within information technology as post-obit-
import React from "react"; import "./App.css"; import "bootstrap/dist/css/bootstrap.min.css"; office App() { return ( ... ); } export default App; Initialize Axios for React HTTP Client
Let'south install axios with control:
yarn add axios or npm install axios.
Under src binder, we create http-mutual.js file with post-obit lawmaking:
import axios from "axios"; export default axios.create({ baseURL: "http://localhost:8080", headers: { "Content-blazon": "awarding/json" } }); You can change the baseURL that depends on Remainder APIs url that your Server configures.
Create Service for File Upload
This service will use Axios to ship HTTP requests.
At that place are ii functions:
-
upload(file): POST form data with a callback for tracking upload progress -
getFiles(): Become list of Files' information
services/upload-files.service.js
import http from "../http-common"; grade UploadFilesService { upload(file, onUploadProgress) { let formData = new FormData(); formData.append("file", file); return http.post("/upload", formData, { headers: { "Content-Type": "multipart/form-data", }, onUploadProgress, }); } getFiles() { render http.get("/files"); } } export default new UploadFilesService(); – Start nosotros import Axios every bit http from http-common.js.
– Within upload() method, we utilise FormData to shop fundamental-value pairs. It helps to build an object which corresponds to HTML form using append() method.
– We laissez passer onUploadProgress to exposes progress events. This progress outcome are expensive (change detection for each event), so you should only employ when y'all desire to monitor it.
– We call Axios post() to send an HTTP Mail service for uploading a File to Rest APIs Server and go() method for HTTP Go request to remember all stored files.
Install react-dropzone
Add react-dropzone module into project with control:
– yarn add react-dropzone
– Or: npm install react-dropzone
Create Component for Drag and Drop File Upload
Allow's create a File Upload UI with Progress Bar, Card, Button and Message.
First we create a React component template, import react-dropzone and UploadFilesService:
components/upload-files.component.js
import React, { Component } from "react"; import Dropzone from "react-dropzone"; import UploadService from "../services/upload-files.service"; export default form UploadFiles extends Component { constructor(props) { } return() { } } You can simplify import statement with:
Absolute Import in React
Then nosotros ascertain the country inside constructor() method:
consign default class UploadFiles extends Component { constructor(props) { super(props); ... this.state = { selectedFiles: undefined, currentFile: undefined, progress: 0, bulletin: "", fileInfos: [], }; } } Next we define onDrop() method which helps usa to get the selected Files from <Dropzone> element later.
export default class UploadFiles extends Component { ... onDrop(files) { if (files.length > 0) { this.setState({ selectedFiles: files }); } } We use selectedFiles for accessing electric current File as the get-go Item. And then we call UploadService.upload() method on the currentFile with a callback. And then create following upload() method:
export default grade UploadFiles extends Component { ... upload() { let currentFile = this.state.selectedFiles[0]; this.setState({ progress: 0, currentFile: currentFile, }); UploadService.upload(currentFile, (event) => { this.setState({ progress: Math.round((100 * event.loaded) / event.total), }); }) .so((response) => { this.setState({ message: response.data.message, }); return UploadService.getFiles(); }) .and so((files) => { this.setState({ fileInfos: files.data, }); }) .catch(() => { this.setState({ progress: 0, bulletin: "Could not upload the file!", currentFile: undefined, }); }); this.setState({ selectedFiles: undefined, }); } } The progress will exist calculated basing on result.loaded and event.total.
If the transmission is done, nosotros call UploadService.getFiles() to get the files' information and assign the result to fileInfos country, which is an array of {name, url} objects.
We besides need to do this piece of work in componentDidMount() method:
export default class UploadFiles extends Component { ... componentDidMount() { UploadService.getFiles().then((response) => { this.setState({ fileInfos: response.data, }); }); } At present we implement the render role of the Drag and Drop File Upload UI with Dropzone element. Add the post-obit code inside return():
consign default course UploadFiles extends Component { ... render() { const { selectedFiles, currentFile, progress, message, fileInfos } = this.state; return ( <div> {currentFile && ( <div className="progress mb-iii"> <div className="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow={progress} aria-valuemin="0" aria-valuemax="100" style={{ width: progress + "%" }} > {progress}% </div> </div> )} <Dropzone onDrop={this.onDrop} multiple={false}> {({ getRootProps, getInputProps }) => ( <section> <div {...getRootProps({ className: "dropzone" })}> <input {...getInputProps()} /> {selectedFiles && selectedFiles[0].proper noun ? ( <div className="selected-file"> {selectedFiles && selectedFiles[0].proper name} </div> ) : ( "Drag and drib file here, or click to select file" )} </div> <aside className="selected-file-wrapper"> <button className="btn btn-success" disabled={!selectedFiles} onClick={this.upload} > Upload </push> </aside> </department> )} </Dropzone> <div className="alarm alert-light" function="warning"> {message} </div> {fileInfos.length > 0 && ( <div className="carte du jour"> <div className="carte-header">List of Files</div> <ul className="list-group list-grouping-flush"> {fileInfos.map((file, index) => ( <li className="list-grouping-item" key={alphabetize}> <a href={file.url}>{file.name}</a> </li> ))} </ul> </div> )} </div> ); } } In the code in a higher place, we apply Bootstrap Progress Bar:
-
.progressas a wrapper - inner
.progress-barto indicate the progress -
.progress-barrequiresstyleto set the width past percent -
.progress-baralso requirespartand some aria attributes to get in attainable - characterization of the progress bar is the text within it
To display List of uploaded files, we iterate over fileInfos array using map() role. On each file detail, we apply file.url as href aspect and file.name for showing text.
CSS style for Dropzone and File
Open up App.css and add following styles:
.dropzone { text-align: center; padding: 30px; border: 3px dashed #eeeeee; background-color: #fafafa; colour: #bdbdbd; cursor: pointer; margin-bottom: 20px; } .selected-file-wrapper { text-align: center; } .selected-file { color: #000; font-weight: bold; } Add File Upload Component to App Component
Open App.js, import and embed the UploadFiles Component tag.
import React from "react"; import "./App.css"; import "bootstrap/dist/css/bootstrap.min.css"; import UploadFiles from "./components/upload-files.component"; role App() { return ( <div className="container" style={{ width: "600px" }}> <div style={{ margin: "20px 0" }}> <h3>bezkoder.com</h3> <h4>React Drag & Driblet File Upload example</h4> </div> <UploadFiles /> </div> ); } export default App; Configure Port for React Drag and Drop File Upload App
Because nigh of HTTP Server use CORS configuration that accepts resource sharing restricted to some sites or ports, you need to configure port for our App.
In project folder, create .env file with following content:
PORT=8081 So our app will run at port 8081.
Run the App
You lot can find how to implement the Rest APIs Server at ane of following posts:
– Node.js Express File Upload Residue API example
– Node.js Express File Upload to MongoDB example
– Node.js Express File Upload to Google Deject Storage example
– Leap Boot Multipart File upload (to static folder) example
Or: Spring Boot Multipart File upload (to database) example
Run this React Elevate and Drop File Upload with Axios: npm offset.
Open Browser with url http://localhost:8081/ and cheque the effect.
Or run on Stackblitz:
Further Reading
- https://github.com/axios/axios
- React Component
- Bootstrap 4 Progress
- react-dropzone
- React CRUD instance to consume Web API
- React JWT Hallmark (without Redux) example
- React + Redux: JWT Authentication instance
– React Image Upload with Preview example

Conclusion
Today we're learned how to build an example for Drag and Drib File upload using React, React-Dropzone and Axios. We also provide the ability to show list of files, upload progress bar using Bootstrap, and to download file from the server.
Happy Learning! See yous over again.
Source Code
The source code for the React Client is uploaded to Github.
Multiple Files Upload:
React Dropzone example: Multiple Files upload with ProgressBar
Using Hooks: Drag and Drop File Upload with React Hooks example
randolphwifforge53.blogspot.com
Source: https://www.bezkoder.com/react-drag-drop-file-upload/
0 Response to "Websites to Upload Css and Js Files to Import"
Post a Comment